Project Details
- Category: Other (Graphic Design)
- Client: WSP USA Inc
- Project dates: 2017-2023
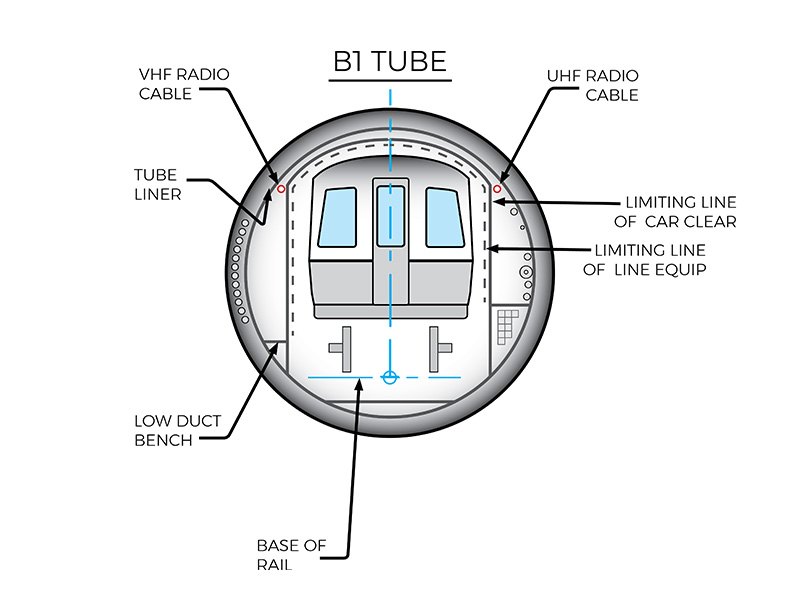
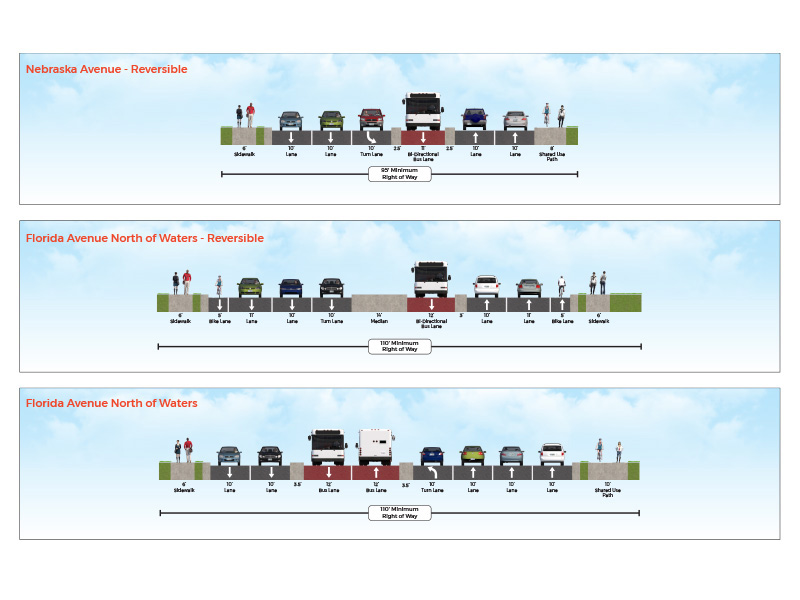
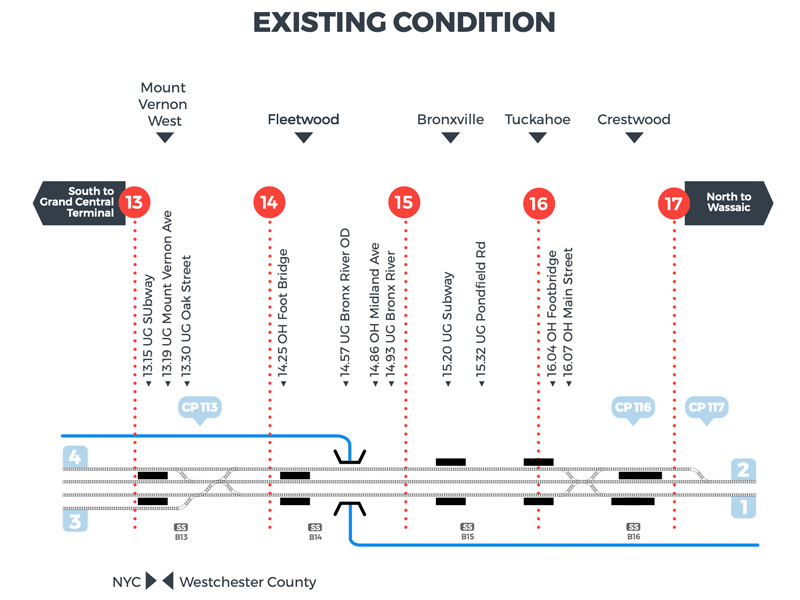
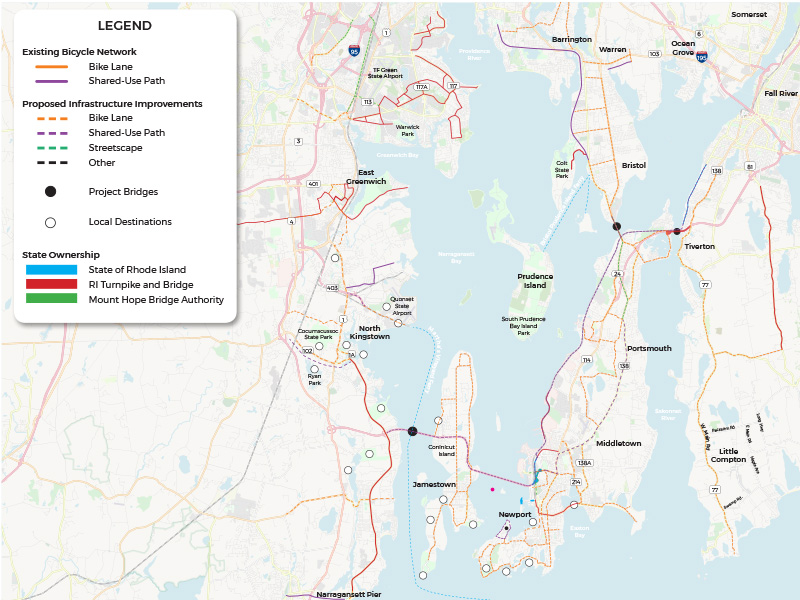
Although I had no formal education in graphic design, my background in recreational illustration and animation proved invaluable during my time at WSP. Engineers and communication staff frequently approached me with requests to enhance existing graphics or create new ones based on their specifications. I embraced these opportunities as challenges, using them to learn and grow as a designer.
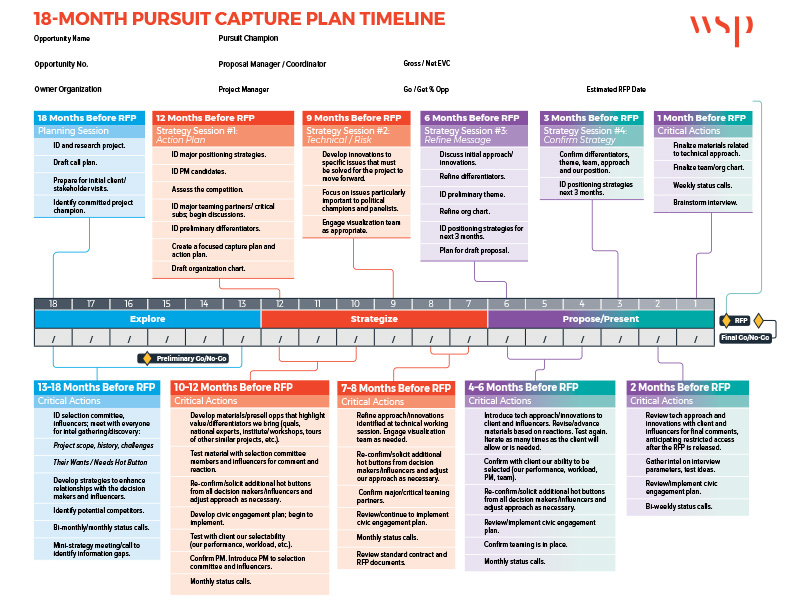
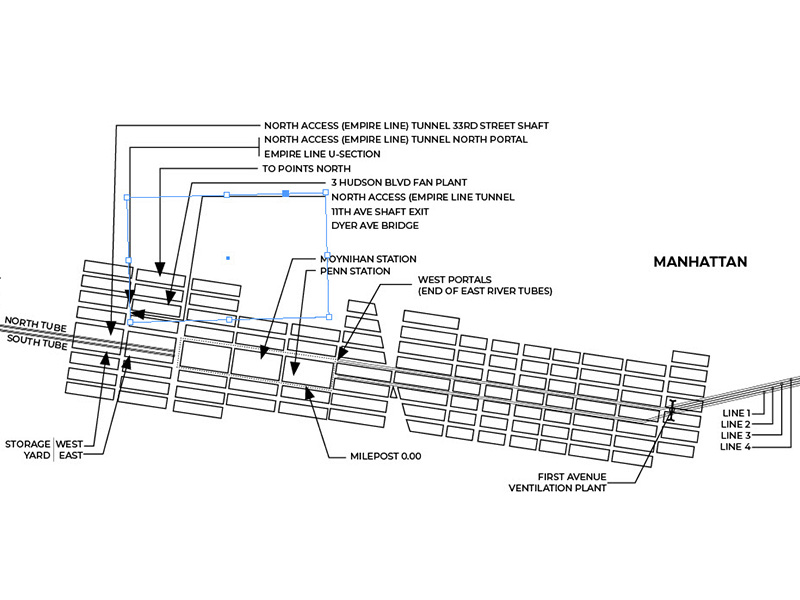
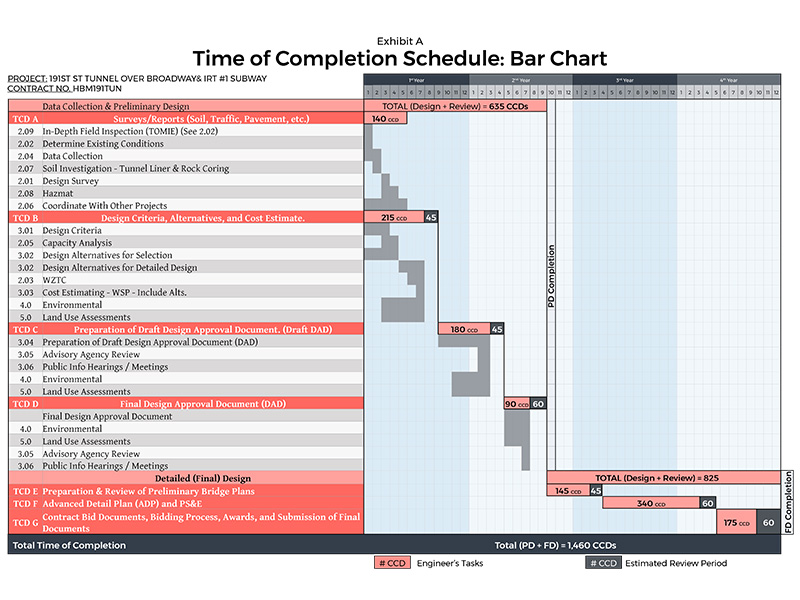
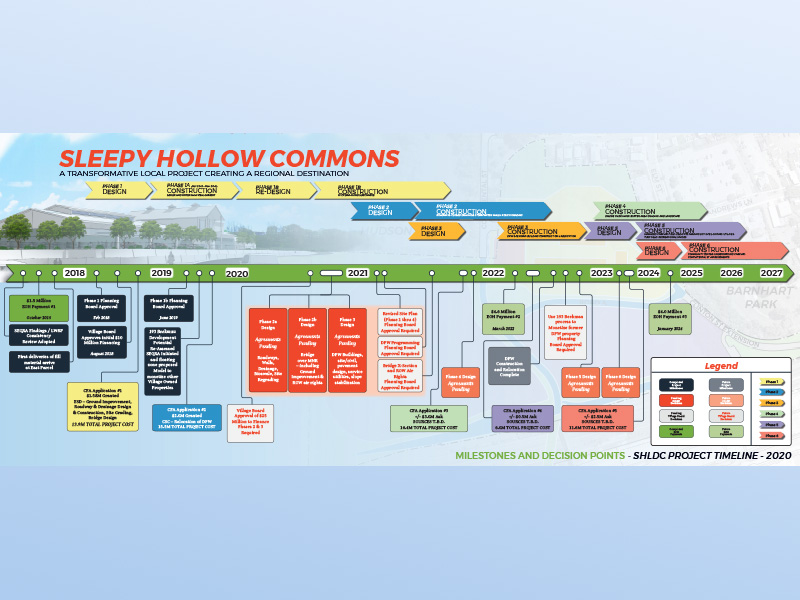
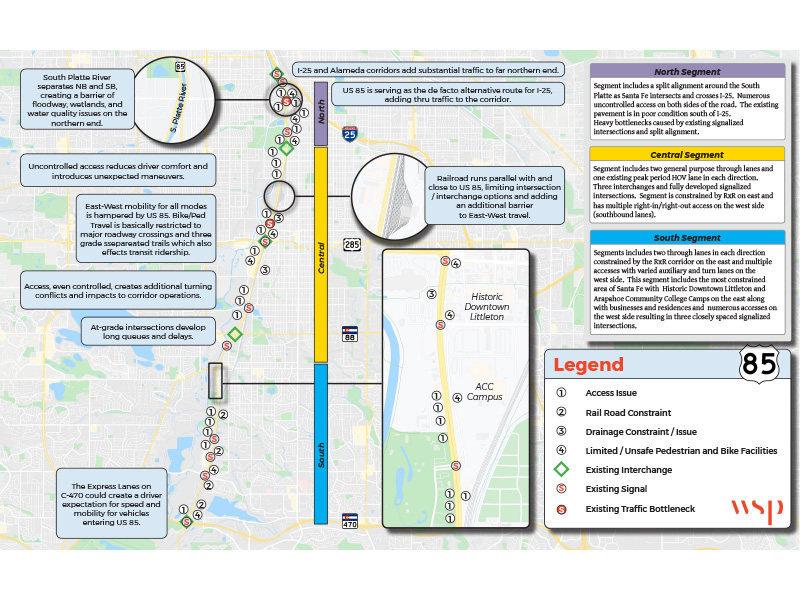
One of the most rewarding aspects of this role was the necessity of understanding complex engineering concepts. The engineers often had to explain their plans, which were usually too intricate for the general public to grasp easily. My job was to distill this information into clear, concise, and visually appealing graphics that made the data more accessible and understandable.
The greatest lesson I learned in graphic design was the importance of meticulous organization within design files. Properly arranging and naming layers in any graphic design software not only makes the project more navigable on a personal level but also ensures that other designers can seamlessly step in to adjust or repurpose the content if the source file is ever requested.
One of the most rewarding aspects of this role was the necessity of understanding complex engineering concepts. The engineers often had to explain their plans, which were usually too intricate for the general public to grasp easily. My job was to distill this information into clear, concise, and visually appealing graphics that made the data more accessible and understandable.
The greatest lesson I learned in graphic design was the importance of meticulous organization within design files. Properly arranging and naming layers in any graphic design software not only makes the project more navigable on a personal level but also ensures that other designers can seamlessly step in to adjust or repurpose the content if the source file is ever requested.